 |
| Mengalihkan homepage bloger halaman 404 eror |
Sebuah halaman kesalahan 404 memberitahu Kita dan mesin pencari bahwa halaman tidak ditemukan dengan menampilkan teks yang mirip dengan itu "Maaf, halaman yang Kita cari di blog ini tidak ada.". Hal ini bisa terjadi karena Kita telah mengubah URL Kita , baik dihapus beberapa halaman ketika Kita merombak desain atau pengunjung mungkin tidak sengaja salah mengetik sebuah inexistent URL di blog Kita, sehingga secara otomatis diarahkan ke halaman kesalahan 404 (halaman tidak ditemukan) .
Dan mungkin ini
tidak akan membuat kesan yang baik pada calon pengguna terbesar dari blog kita.
Sebelum pengguna mengklik tombol kembali atau menutup tab jendela / browser,
sehingga meninggalkan situs kita selamanya, kita mungkin ingin mengalihkan 404 kesalahan
dalam Blogger ke halaman, di mana kemungkinan bahwa pengunjung akan terus
membaca blog kita.
Salah satu metode
yang paling sering digunakan adalah "meta
refresh" tetapi masalah dengan metode ini adalah bahwa hal itu
melanggar navigasi (tidak memungkinkan untuk kembali). Dalam hal ini, metode
yang terbaik adalah dengan menggunakan Javascript yang akan saya paparkan secara rinci di bawah.
Redirect Blogger
404 Kesalahan dengan Javascript
Pergi
ke dashboard BloggerKita
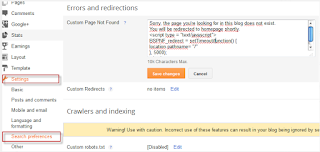
pilih blog Kita dan kemudian ke Settings> Pencarian> Custom Page Not Found.
Copy dan paste kode
berikut di dalam kotak kosong:
Sorry, the page you're looking for in this blog does not exist.
You will be redirected to homepage shortly.
<script type = "text/javascript">
BSPNF_redirect = setTimeout(function() {
location.pathname= "/"
}, 5000);
</script>
Pesan yang akan ditampilkan dapat diubah seperti yang Kita inginkan. Jika Kita bersedia untuk mengarahkan halaman blog 404 kesalahan Kita ke halaman lain selain halaman rumah Kita, hanya mengganti nama path untuk href dan / dengan url dari halaman Kita. Dan akhirnya, jumlah 5000 yang merupakan penundaan dinyatakan dalam milidetik, dapat diubah ke nilai lain jika ini lebih nyaman.
Hal berikutnya yang
harus dilakukan adalah untuk Simpan semua perubahan yang dibuat di bagian ini
dan melakukan tes kecil untuk memeriksa apakah kode bekerja dengan baik. Kita
dapat memverifikasi fungsionalitas halaman 404 error dengan menambahkan teks
kustom pada akhir alamat blog Kita dan setelah menekan Enter, Kita akan melihat
halaman error yang diikuti oleh redirection setelah 5 detik. Itu dia!



1 komentar so far
mantap Om
EmoticonEmoticon