Hal ini menjadi semakin penting untuk membuat postingan kita dihargai dan berbagi pada jaringan sosial dan salah satu cara terbaik untuk mendapatkan traffic (lalu lintas) ke blog / website dan meningkatkan berbagi statistik adalah Dengan menambahkan Tombol Berbagi Kemedia Sosial.
Dalam tutorial ini kita akan melihat bagaimana menambahkan bar berbagi kemedia sosial di bawah judul Blogger posting, sehingga ketika pembaca dibawah halaman, ia masih akan dapat melihat tombol berbagi tanpa harus gulir kembali ke atas.
Menambahkan
script di bawah ini jQuery akan membuat tombol melayang pada posisi
tetap segera setelah mereka mencapai "puncak" dari halaman. Dengan
menggulir kembali, tombol akan kembali ke posisi awal mereka.
Bar Berbagi Sosial termasuk tombol untuk Facebook, Twitter, Google+, dan Pinterest.
Tombol Berbagi Social Media Bawah Judul Postingan Blogger
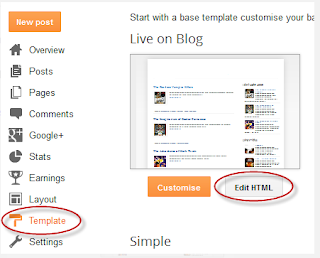
Langkah 2. Klik di mana saja di dalam area kode dan tekan tombol CTRL + F untuk membuka kotak pencarian. Ketik </ head> tag di dalam kotak pencarian dan tekan Enter untuk menemukannya.
Langkah 3. Tepat di atas </ head> menambahkan script ini:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(function() {
var $movesbuttons = $("#floating-social-buttons"),
$window = $(window),
offset = $movesbuttons.offset();
$window.scroll(function() {
if ($window.scrollTop() > offset.top) {
$movesbuttons.css({'position' : 'fixed', 'width' : '550px', 'top' : '0px'});
} else {
$movesbuttons.css({'position' : 'absolute', 'top' : 'auto'});
}
});
});
//]]>
</script>
Langkah 4. Sekarang sebelum]]> </ b: skin> tambahkan gaya CSS berikut:
#floating-social-buttons {
padding: 6px 0px 12px;
position: absolute;
background: #F6F6F6;
border-bottom: 1px solid #DEDEDE;
width: 550px;
height: 18px;
z-index: 99;
}
.floating-social-buttons {
margin-left: 5px !important;
}
.floating-social-buttons li {
float: left;
margin-left: 5px;
list-style:none;
}
Untuk mengubah lebar bar, memodifikasi nilai 550px merah. Perhatikan bahwa nilai ini juga muncul dalam naskah yang juga perlu diubah.
 Klik Untuk Melihat Code
Klik Untuk Melihat CodePenyesuaian :
Jika Kita ingin tombol muncul di akhir posting, paste kode ini sebelum atau setelah <div class = 'post-footer'>
Jika tidak
cocok timpah dengan isi posting, kemudian mengubah 35px ke nilai yang lebih tinggi.
Langkah 6. Klik tombol Save
Template ... dan hanya itu!
Jadi ini adalah
langkah-langkah untuk menambahkan tombol bar sosial di Blogger. Saya sangat
merekomendasikan menggunakan bar ini karena benar-benar dapat membantu Kita
untuk mendapatkan traffic (lalu lintas sosial) yang lebih untuk blog Kita.




2 komentar
thanksbro
Suah pake hp
EmoticonEmoticon